Comment diffuser une vidéo sur son site web ?
La diffusion d’une vidéo, pour promouvoir une activité, faire passer un message ou encore mettre en avant des produits apporte un vrai plus sur un site internet. Il y a quelques années de cela, il était très compliqué de diffuser des vidéos, et certains se souviennent probablement sans nostalgie d’Adobe Flash, et du cauchemar des navigateurs ne le supportant pas. Cette période est révolue, et tandis que la vidéo est devenue de plus en plus présente sur internet, des solutions bien plus simples ont émergées.
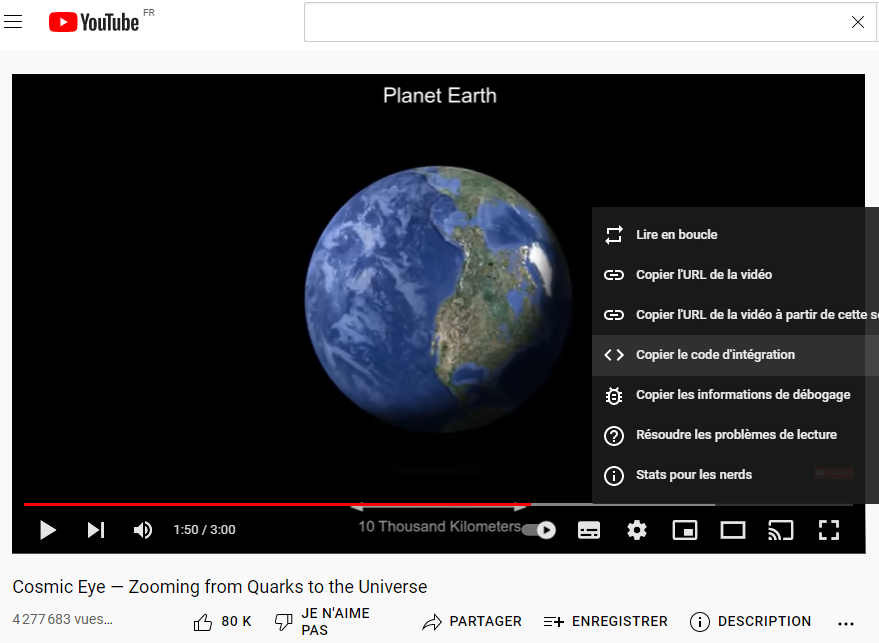
La plateforme youtube, que tout le monde connaît, permet ainsi d’héberger une vidéo gratuitement, et ensuite en faisant un click droit avec sa souris récupérer un code d’intégration dans une page web en sélectionnant « copier le code d’intégration ».

Il y a néanmoins plusieurs inconvénients aux vidéos hébergées par youtube. Tout d’abord il peut y avoir des publicités qui sont jouées en préambule, ou même pendant la vidéo. Par ailleurs vos visiteurs verront des suggestions vers d’autres vidéos liées à leurs centres d’intérêt à la fin de la vidéo, ce qui n’est pas forcément ce que vous souhaitez qu’il se passe. Google va profitez de cela pour collecter des données. Et votre vidéo sera accessible lors de recherches sur la plateforme, alors que peut-être vous souhaitez la réserver à vos clients. Et si vous ciblez des internautes qui sont derrière un parre-feu bloquant les services de vidéo de youtube comme dans certaines entreprises ou même à l’échelle d’un pays entier comme en Chine, votre vidéo ne s’affichera tout simplement pas.
Des services alternatifs comme Dailymotion ou Vimeo existent. Ce dernier permet par exemple moyennant un abonnement de proposer une intégration sans publicité.
Mais il existe d’autres solutions, et lors de la création de site internet les standards HTML permettent d’intégrer directement des vidéos dans les contenus, aussi simplement que des images ! La balise <video> permet ainsi d’intégrer une vidéo sur une page web de votre site internet, le lecteur de vidéo utilisé sera directement celui embarqué dans le navigateur web de l’internaute, sachant que tous les navigateurs supportent cette fonctionnalité. D’ailleurs celle-ci ne se limite pas à la simple lecture d’un fichier vidéo, mais permet davantage d’options comme la superposition de sous-titres provenant de fichiers WebVTT, la mise en forme avec des feuilles de style CSS, et le contrôle de paramètres comme la lecture automatique, la mise en mémoire tampon pour une lecture fluide sans coupure, etc. De plus cela permet une lecture en plein écran ce qui est la manière la plus adaptée sur les écrans de téléphone mobile.
Le dernier point à ne pas négliger est la taille de la vidéo, d’autant que de plus en plus de consultation internet se fait depuis un appareil mobile, donc avec une connexion internet par nature moins stable et avec un débit parfois faible. Il convient donc de compresser de manière approprié votre vidéo, par exemple en MP4 avec le codec vidéo H264 qui offre un bon compromis en terme de qualité de niveau de compression. Si vous n’êtes pas très à l’aise avec les outils informatiques, une assistance et conseils en informatique pourra être utile pour vous dépanner.




